How to create a DIY Sidebar/Swapps replacement using LMT Launcher and Tasker
 Yesterday I posted about how to use Swapps to get a quick access menu of Tasker tasks anywhere in Android. While I was playing around with that a few days ago, I kept thinking that it would be much better to just use Tasker scenes for this purpose, but my quest to find an app that would allow me to activate a scene with a swipe-in gesture anywhere in the OS resulted in returning a lot of apps to where they came from. Luckily for me, commenter Niclas Lüth pointed me in the direction of an app called LMT Launcher available at XDA. Long story short, Swapps is gone, and a DIY scene-based replacement has taken its place. Here’s how you do it.
Yesterday I posted about how to use Swapps to get a quick access menu of Tasker tasks anywhere in Android. While I was playing around with that a few days ago, I kept thinking that it would be much better to just use Tasker scenes for this purpose, but my quest to find an app that would allow me to activate a scene with a swipe-in gesture anywhere in the OS resulted in returning a lot of apps to where they came from. Luckily for me, commenter Niclas Lüth pointed me in the direction of an app called LMT Launcher available at XDA. Long story short, Swapps is gone, and a DIY scene-based replacement has taken its place. Here’s how you do it.
This article assumes that you are familiar enough with Tasker to create your own scenes, a topic covered in the Beginner’s Guide. This is also a creation that you can vary to your heart’s content, and the difficulty level of what is shown in the video is substantially higher than just creating a basic scene.
LMT Launcher is quite the powerful app, with uses far beyond what I’m using it for here, but on top of that it does also work exactly the way I had hoped: it allows me to trigger a Tasker task using a configurable swipe gesture. This allows me to trigger a scene using a swipe in gesture from the very edge of my phone, exactly like how Swapps and Sidebar works, and that opens up for creating a complete replacement for said apps- with a ton more features.
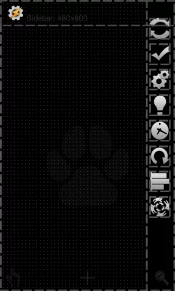
LMT Launcher itself ha a ton of options, and the one you want is called ISAS (Invisible Swipe Areas). You need to start the TouchService, set TouchService mode to one of the options that include ISAS (depending on whether you want to use LMT Launcher for its Pie feature), and then configure an ISA to launch the task that triggers your scene. You don’t even have to use a Task Shortcut here, as LMT Launcher supports Tasker tasks directly. I have Isa 11 (right center area) configured to launch mine, leaving the left area of the screen for using Sidebar with actual apps. Finally, you need to configure the settings for the activation area under ISAS in the settings tab, which is essentially a matter of trial and error to get it to work the way you want.
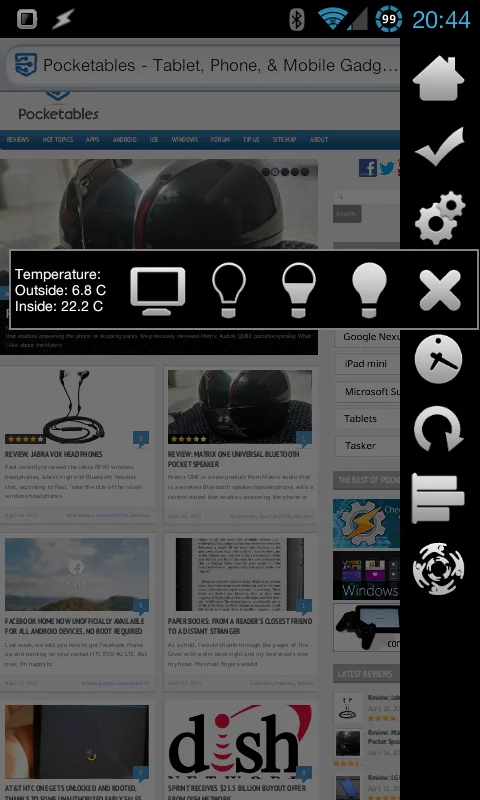
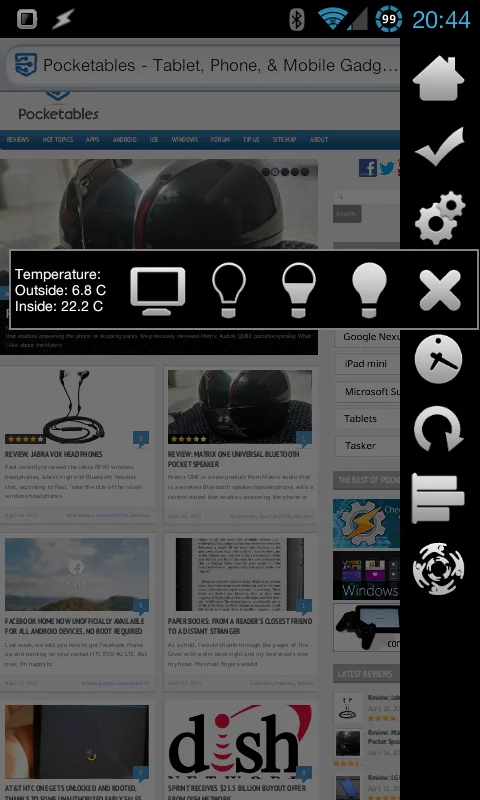
With that set up, the rest of the magic happens in Tasker, and this is where everything you know about scene creation is put to the test. You can of course make your scene do whatever you like, but I went with duplicating the look of a sidebar-style menu. I did this by creating a full screen scene with a transparent background, adding a black rectangle to the right, and a translucent gray one filling the rest of the screen.
 There are a few reasons why I think this approach works better than just creating a small scene and displaying it on the right. First off, it allowed me to add a Tap action for destroying the scene to the translucent box, which in practice means that you tap anywhere outside the solid black part of the scene to close it. Second, it’s easier to simply display a scene with translucent parts in full window mode than it is to try to position a smaller scene correctly and dimming the background using Show Scene options. Third, it allows you to utilize the rest of the screen area in special cases, which I’ll get back to in a bit.
There are a few reasons why I think this approach works better than just creating a small scene and displaying it on the right. First off, it allowed me to add a Tap action for destroying the scene to the translucent box, which in practice means that you tap anywhere outside the solid black part of the scene to close it. Second, it’s easier to simply display a scene with translucent parts in full window mode than it is to try to position a smaller scene correctly and dimming the background using Show Scene options. Third, it allows you to utilize the rest of the screen area in special cases, which I’ll get back to in a bit.
As for what option I used for the Show Scene action, I tried a few until I ended up with Overlay, Blocking, Full Window. I’ve known scene display options to be very ROM/OS version-dependent, so this is really something you need to test out for yourself, however.
When it comes to the shortcuts, images with tap actions work quite well for this purpose. I advise using a Destroy Scene action for the sidebar scene followed by a Perform Task if you want to run existing tasks this way, or you could just create new tasks with the Destroy Scene action in them (assuming you want the sidebar to close automatically afterwards).
Why this instead of Swapps?
This system has a lot of advantages over Swapps, which is good since it also takes forever to set up, in comparison to Swapps. Scenes have a ton of options that you simply don’t get with a normal shortcut-based launcher, ranging from simple having multiple tasks per shortcut to web view elements and sliders. Here are some that I have actually implemented in my creation:
Dynamic icons
 A key difference between widgets and shortcuts is that widgets can change their look depending on various circumstances, while shortcuts cannot. Thanks to the Element Image (and other) option, scenes share this ability with widgets, and that can be very useful, but sometimes hard to configure properly.
A key difference between widgets and shortcuts is that widgets can change their look depending on various circumstances, while shortcuts cannot. Thanks to the Element Image (and other) option, scenes share this ability with widgets, and that can be very useful, but sometimes hard to configure properly.
As you can see in the video, the top icon of my sidebar scene changes depending on the situation. My launch task actually includes an intricate system of If and Then actions that set the image that is the icon to various images depending on what profile is active in Tasker already. This taps into my existing profile system, and obviously you need to have one that you can tap into if you want to do this, but you could also use this for things like indicating WiFi status on a shortcut for turning on or off WiFi, or have icons change if there are new notifications for them. What you need to remember though is to account for every possible scenario, so that there’s no situations where none of your If/Then actions work.
Dynamic shortcuts
Another thing you’ll notice in the video is that the dynamic icon also does different things depending on the situations. Sometimes it opens a menu of more options, sometimes it toggles a profile, and sometimes it runs a task. You can use this however you like, for instance having a media player icon that changes between local music player and Spotify depending on whether you have a WiFi connection. You could even have all your shortcuts change depending on the active profile, but at some point it’s easier to just use different scenes altogether.
Either way, you do this the same way you do dynamic icons, by simply using a lot of If actions. If you for instance have a %Profile that is either Home or Work, you can have a task that has an If %Profile ~ Work -> X / Else -> Y, where X and Y are the actions you want to do in each case.
Expanding shortcuts
 The video also shows a couple of the shortcuts expanding into new menus containing more buttons. What actually happens is that I display a new scene on top of the old, using the same Show Scene settings, but where most of it is transparent- with the exception of the expanded menu, which then overlays on top of the original scene. Using another full window scene is advisable to make sure that you can match up the icons properly, otherwise you’ll be fighting to get everything to line up properly.
The video also shows a couple of the shortcuts expanding into new menus containing more buttons. What actually happens is that I display a new scene on top of the old, using the same Show Scene settings, but where most of it is transparent- with the exception of the expanded menu, which then overlays on top of the original scene. Using another full window scene is advisable to make sure that you can match up the icons properly, otherwise you’ll be fighting to get everything to line up properly.
In theory, it would also be possible to do this by manipulating scene elements, but you will quickly realize that it’s easier to just display new scenes rather than manipulate a ton of elements all at once. The only thing you need to remember is that to fully close the sidebar scene with an expanded menu open, you need to destroy two scenes, not just one.
Other triggers
LMT Launcher allows you to make a scene that is triggered the same way the commercial sidebar apps are, but that doesn’t mean you’re limited to using that method. You can launch scenes a hundred different ways, and there’s no harm in combining methods. You can for instance add a shortcut to your lock screen top open the sidebar scene, have it trigger automatically (perhaps with specific settings) based on profile activation and active apps, and so on.
Similarly, you can do more with the way the sidebar is closed when you use scenes. You could for instance have a swipe action on the translucent rectangle be mapped to destroying the scene and shutting off the display, you could add a Wait and Destroy Scene action to the launch task to make it close automatically after a period of time, and so on. Scenes give you full control, and there’s countless possibilities.
“Overlays” for widgets?
Another reader sent me an email about Overlays, an app that I haven’t had time to look into yet. From the looks of it though, it could be used to actually display widgets on top of your scenes, which means that you could take the whole sidebar concept to a whole new level. You could have a TV schedule widget take up the free space in the scene when you’re at home, and switch it to stocks when at work, or various playback controls and whatnot in the car. Like I said though, I haven’t tried this myself, and am only going by the app description.
….and lots more
The above are just things I’ve implemented in my personal scene since yesterday, and scenes in themselves have a ton more advantages over Swapps than just what’s mentioned here. The possibilities are frankly endless, and you just need to sit down and think about what you want, and find a way to do it. Some final tips:
- Using rectangle scene elements is a great way to build your sidebar. Familiarize yourself with the various options for color, opacity, edge, and so on to get the best results
- Choose a view style that fits your device
- Use the same size and grid size for all scenes you want to overlap, so that placing something in grid position 4:4 on one scene matches the position in another scene on the pixel.
- Use the smallest grid size possible for the best “resolution” when resizing and placing scene elements
- Leave the exit button option enabled in your Show Scene action until you’re 100% sure you can destroy it using other methods- blocking overlays with no way to remove them are not fun.
- If you do end up using dynamic icons, I found that it worked best to use a Create Scene action, then the entire If army to set images, and then Show Scene. It will slow the reaction time down a little but, but it’s more reliable and makes sure that the scene displays with the correct images showing.
- Even though I went with the sidebar look, there’s nothing stopping you from making a full size screen, or a square in the middle of the screen. The only thing that’s really new here is using LMT Launcher to trigger the scene, everything else is just normal scene interaction done in ways that make sense for a sidebar type menu.
- Even though I’m using this to launch Tasker tasks, you can of course use it to launch apps, as Tasker can launch apps. Even then this has advantages over commercial apps, such as using expanding shortcuts to mimic folders.
- If you’ve used Sidebar, you might have noticed its fancy gradient background for app icons of apps that are currently running. You can mimic this look by adding a rectangle underneath your icon and using the gradient option to get something besides a solid color
- If you’re looking for icons for using with this, you can extract icons from pretty much any icon pack or app quite easily. This process is explained here for root users, but it’s supposedly possible to extract .apk files without having root by using Airdroid (I haven’t tried this myself)
- Configuring LMT Launcher properly is key to being able to trigger the scene when you want, so play around with the settings for ISAS. I’m still tweaking mine to achieve the perfect balance between it working when it should and it not triggering when it shouldn’t.